about me.
I love to build things for the web. Coming up with implementations for ideas and little projects is something that I do alot in my free time. I'm always on the lookout for a cool sideproject that I can turn into code. Most of the time the planning and designing the architecture is the biggest part of coming up with ideas, because I like to think stuff through before building, but sometimes you just have to start building and get going.
"Done is better than perfect!"
To make it easy for me to start I try to keep my tech stack compact and tend to focus on fewer technologies that I can learn to their fullest potential. For my most recent projects that has been Symfony/Laravel for backend side of things, because I use this stack at my full-time position right now and ReactJS on the frontend coupled with an SQL database. I've also started to get to know CI tools like Github Actions/Gitlab CI and Circle CI
projects.
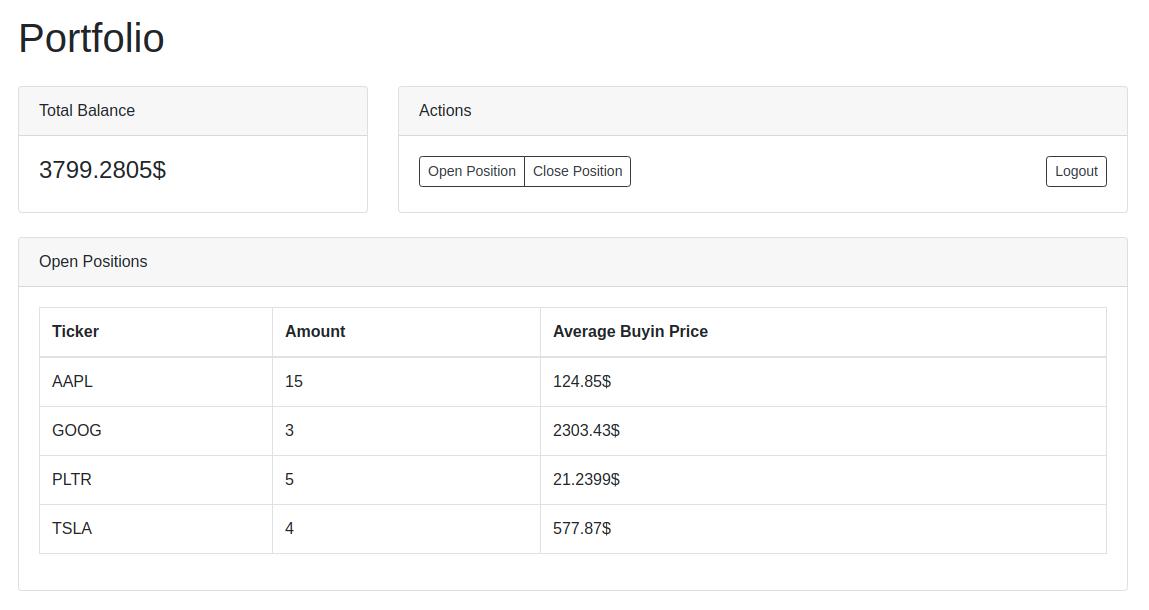
Paper Hands

Paper Hands is a paper trade web application, that simulates buying stocks. You can register, login and manage your portfolio by buying and sell stocks.
It integrates with a third-party API (financialmodelingprep.com) to get the current stockprices at the moment of every buy/sell operation in the backend and automatically updates your Account Balance accordingly. It also features API endpoints itself to buy/sell.
The application was built as a proof-of-concept and could be expanded by a graphical representation of the current stock prices, functioning authentication for the API (right now only frontend authentication is implemented), and definitely a whole lot of other features, but I was satisfied with it as a weekend project.
PHP - Symfony - Twig - CSS - SQL
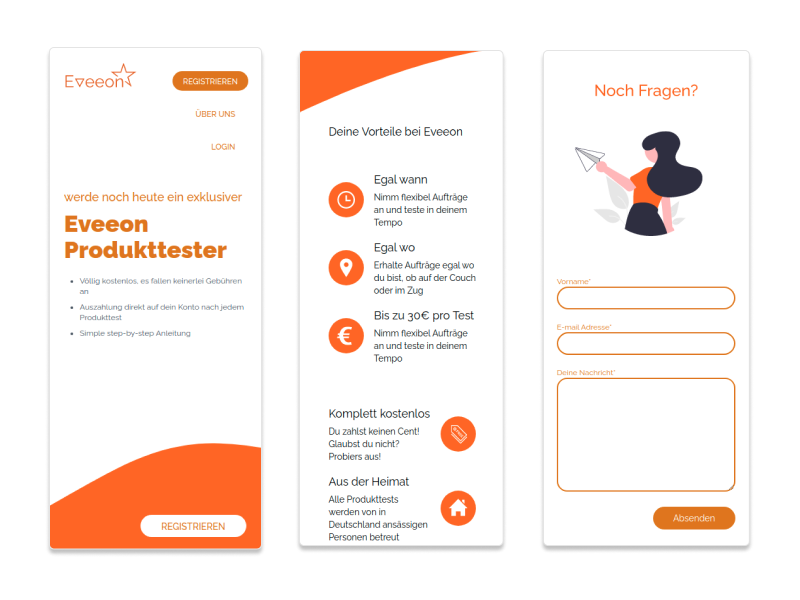
Eveeon Landingpage and Marketplace (WIP)

This project I did for a small startup, which is still in active development. Its intended as a SaaS marketplace web application. I did the design in Figma and started building out the frontend with React and TailwindCSS.
Right now only the landingpage is (quite) finished yet, but I started designing the UI for the marketplace functionality as well as already planned the architecture on how the frontend is going to communicate with a Laravel backend, separating those two for better maintainability and trying to incorporate best practices into my architecture design.
The website is hosted via DigitalOcean and I started incorporating testing into it (although there is not much to test yet) and got a CI/CD process going that kicks off the test suite, formatting, linting and the build process via pre-commit hooks and Husky, but also on the branches itself via CircleCI.
React - TailwindCSS - HTML - CSS - CircleCI - Figma
KlimfAb Consultingtool

The KlimfAb Consultingtool was made in cooperation with 15 german sewage associations as a funded government project.
In a questionnaire with 26 different topics, maintainers of sewage associations are being assisted in preparing for the various difficulties that climate change is bringing for the environment, but also for companies that are maintaining the infrastructure of waterworks and sewages.
The tool offers possibility to save and evaluate the results and compare different variations of the answered qestions. Answers are automatically saved in a database. Also the tool offers a knowledge base that was created with the help of domain specialists, that already use this tool to evaluate their companies infrastructure and situation.
Because the project is still in testing phase with its early adopters, an open access to the site is unfortunately not possible yet.
PHP - HTML5 - CSS3 - Javascript - jQuery - Ajax
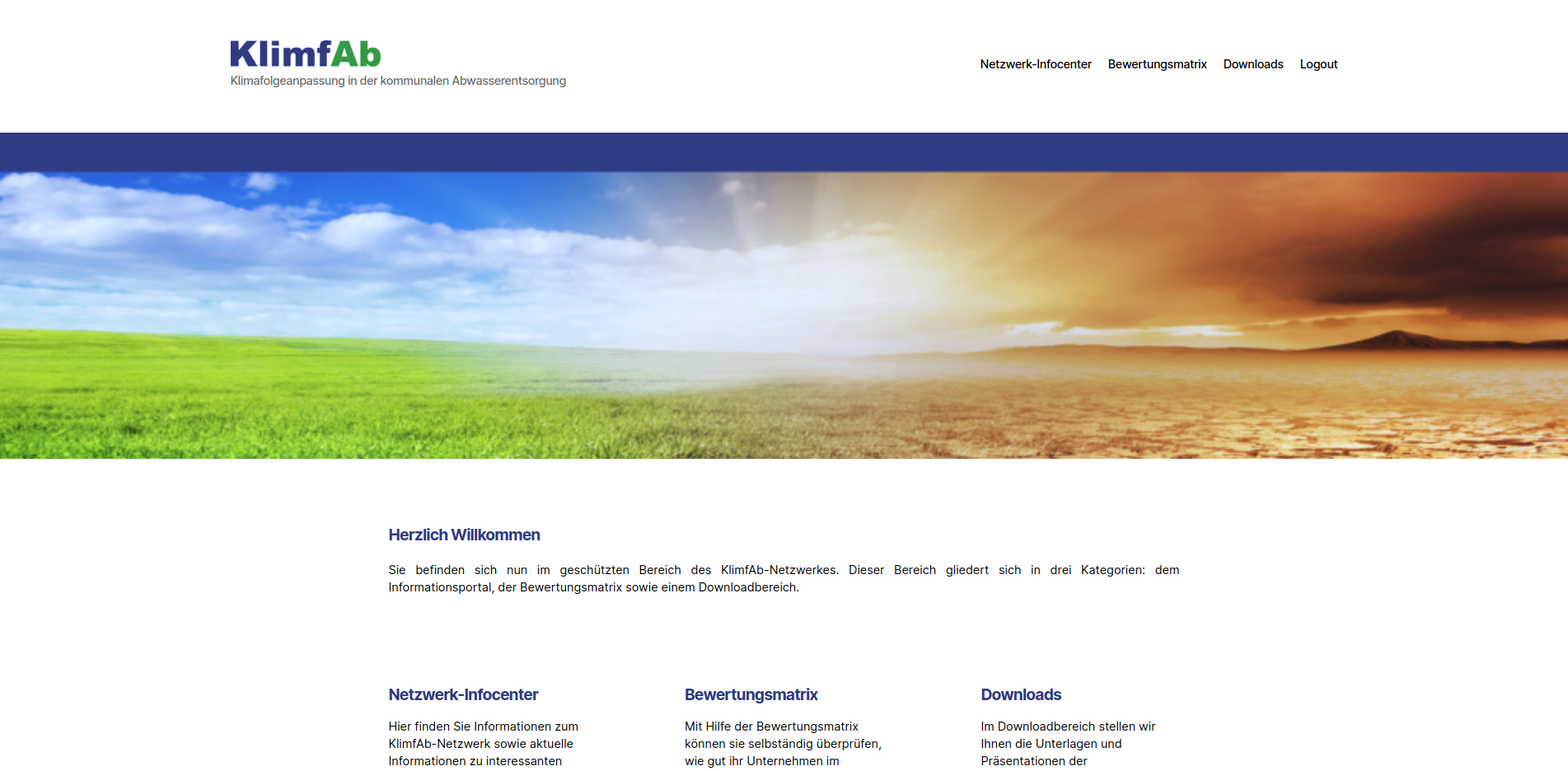
KlimfAb Website

The landingpage for Klimfab is a place that not only embeds the tool into a website, but also is a possibility to connect the network members, that actively took part in creating the knowledge base, as well as notify them with news regarding the project.
PHP - HTML5 - CSS3 - Javascript - Wordpress
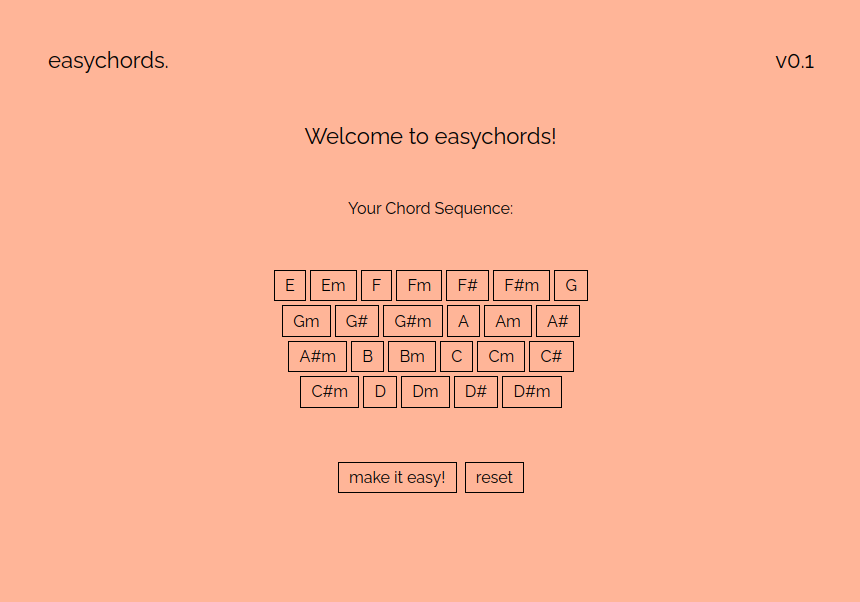
easychords

Easychords is a webapp that transforms complicated chord patterns into easy-to-play ones, that are suited for beginners.
The user chooses a chord patter via clicking on the buttons. After that, the pattern is being transposed by various half-tone steps on the fretboard and is being to a list of easy to play chords.
The UI is built with plain HTML, CSS and JS. The calculations of the app are being done with JS.
Javascript - HTML5 - CSS3
There are more projects, personal and professional ones, that I would love to talk about with you if you are interested in some more recent ones. Just contact me and I would be happy to talk.
contact.
Let me know if you have any questions. I would love to hear from you.